如果你對編碼一竅不通,但想知道人工智慧如何幫你輕鬆打造應用程式, Bolt.new 絕對是你不可錯過的工具。Bolt.new 由 StackBlitz 開發,是一個讓你在瀏覽器中通過簡單文字指令,就能創建、編輯和部署完整網頁應用程式的創新線上工具。本文將為初學者詳細介紹 Bolt.new,涵蓋其易用性、價格、速度、代幣使用、相容性,以及對不同使用場景、程式語言和模式的支持,助你快速上手 Bolt AI 編碼。
什麼是 Bolt.new?
Bolt.new 是一個 AI 驅動的網頁開發平台,能將你的創意轉化為實用的應用程式。試想,只需用簡單的中文描述你的應用程式構想,例如「打造一個待辦事項清單」,Bolt.new 就能自動生成程式碼、設置環境,甚至幫你上線。這就像擁有一個全能的編碼助手,讓 Bolt AI 編碼 成為新手也能輕鬆上手的魔法。

易用性:編碼從未如此簡單
對初學者來說,最大的挑戰往往是設置複雜的開發環境。Bolt.new 完全解決了這個問題,它基於瀏覽器,無需下載或安裝任何軟體。只要註冊帳號,輸入指令,Bolt.new 就能用熱門框架(如 React、Next.js 或 Vue)快速搭建你的專案。其直觀的介面包含程式碼編輯器、即時預覽和指令區,讓你能邊做邊看應用程式成型。
- 對新手友善:無需配置伺服器或安裝軟體,AI 會自動提示錯誤並提供修正建議。
- 範例:想做一個部落格?輸入「用 Astro 和 Tailwind CSS 建立部落格」,幾分鐘內就能完成。
學習曲線平緩,Bolt 介面就像一位耐心老師,讓 Bolt AI 編碼 變得簡單又有趣。
價格:新手也能負擔
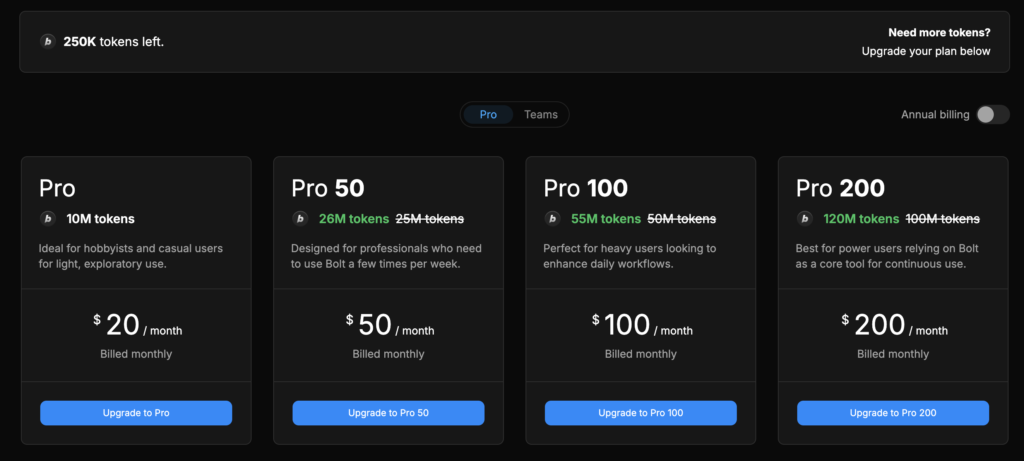
Bolt.new 提供免費方案,每天只有 250,000 個 Tokens,非常適合想嘗試 Bolt AI 編碼 的初學者。你每天都能獲得 AI 代幣,用來生成程式碼和測試想法,無需花費一分錢。若需更多功能,付費方案包括:

- Pro(每月 20 美元):1000 萬代幣,適合業餘愛好者。
- Pro 50(每月 50 美元):2600 萬代幣,適合常規使用。
- Pro 100(每月 100 美元):5500 萬代幣,適合進階用戶。
- Pro 200(每月 200 美元):1.2 億代幣,適合重度使用者。
代幣系統讓你按需付費,但新手要注意,複雜專案可能會更快消耗代幣。免費方案足以應對簡單應用程式,讓 Bolt AI 編碼 成為經濟實惠的選擇。
若果新手,可以使用這個連結登記!使用免費版本時可以額外獲得 200,000 Tokens。
速度:從靈感變應用程式只需幾分鐘
Bolt AI 編碼 的速度令人驚嘆。傳統編碼可能需要數小時設置和除錯,但 Bolt.new 的 AI 能在幾秒內生成完整程式碼。例如,輸入「建立個人作品集網站」,就能立即得到帶有樣式和導航的應用程式。通過一鍵部署到 Netlify,你的應用程式可在不到一分鐘內上線。
- 真實案例:有初學者用 Bolt.new 在 10 分鐘內打造了一個 Spotify 介面原型。
基於 WebContainers 的瀏覽器環境確保高效能,無需本地設置,讓你專注於創意發揮。
代幣使用:了解系統運作
Bolt.new 使用代幣來驅動 AI 互動,可視為生成程式碼、修復錯誤或優化指令的「點數」。免費方案提供每日代幣,但頻繁微調(例如反覆調整介面顏色)可能會快速用完。新手應從簡單指令開始,以節省代幣。
- 小撇步:使用「優化指令」功能,在提交前完善描述,能有效節省代幣。
- 挑戰:部分用戶反映 AI 生成的程式碼偶有錯誤,需額外代幣修正,因此指令要清晰以減少重試。
對初學者來說,專注於簡單專案能讓你在 Bolt AI 編碼 中更有效率。
相容性:與主流工具無縫合作
Bolt.new 支持多種基於 JavaScript 的框架和程式庫,包括:
- React、Vue、Svelte、Angular
- Next.js、Astro、Vite、Remix
- Tailwind CSS、ShadCN 等樣式工具
你還可以安裝 npm 套件、連接到 Supabase 等資料庫,或整合第三方 API,功能非常靈活。但它主要聚焦於 JavaScript,暫不支援 Python 或 C# 等後端語言。
- 新手福利:內建模板(如部落格、作品集)讓你無需深入了解每個框架。
- 限制:複雜後端可能需要外部工具,但大多數初學者專案都在 Bolt 能力範圍內。
這樣的相容性讓 Bolt AI 編碼 成為網頁應用的理想選擇,輕鬆探索主流工具。
支援的語言、模式與使用場景
Bolt.new 專精於 JavaScript 和 TypeScript,涵蓋網頁應用程式的前後端開發。雖不支援 Python 或 Java 等非網頁語言,但對大多數初學者需求已足夠。主要使用場景包括:
- 原型製作:快速打造 MVP 或展示應用程式。
- 學習:無需繁瑣設置即可試驗框架。
- 小型專案:輕鬆創建作品集、部落格或儀表板。
模式包括 AI 自動生成程式碼和手動編輯,你可以在瀏覽器 IDE 中自由調整。AI 還提供即時錯誤檢測,宛如新手的 Bolt AI 編碼 導師。
為什麼選擇 Bolt AI 編碼?
Bolt.new 的全能設計讓它與眾不同。相較於僅提供程式碼建議的 GitHub Copilot,Bolt.new 涵蓋了開發、測試到部署的整個流程。對初學者來說,這意味著更少工具切換,更多時間專注於創造。其開源特性(GitHub 上可見)增加透明度,Reddit 等社群也提供豐富建議與支持。
- 優勢:一鍵部署和免設置環境節省時間。
- 劣勢:追求完美的用戶可能因代幣成本而增加開支。
了解更多 Netlify 平台用作一鍵部署 Web:Netlify vs. GitHub Pages vs. Cloudflare:新手建站指南與比較
新手使用 Bolt AI 編碼的小技巧
- 從小做起:試試「建立簡單計算器」等指令,熟悉 Bolt.new 運作。
- 明確指令:清楚描述(如「使用 React 和 Tailwind」)可減少錯誤。
- 探索模板:利用預設專案了解結構。
- 加入社群:在 Reddit 或 GitHub 上尋求其他 Bolt AI 編碼 使用者的建議。
了解更多 AI Coding 編程工具: AI 編程工具:Cursor、GitHub Copilot 與 Codeium Windsurf 的全面解析
結論
對於想踏入 Bolt AI 編碼 的新手,Bolt.new 是絕佳起點。其易用性、親民價格、驚人速度,以及對主流網頁框架的支援,讓它成為初學者的完美選擇。雖然代幣使用和 JavaScript 專注可能限制進階專案,但對學習和原型製作來說再適合不過。準備好將你的應用程式創意變現了嗎?立即前往 Bolt.new,開啟你的 Bolt AI 編碼 冒險!
關鍵詞:Bolt AI 編碼,初學者 AI 編碼,Bolt.new 教學,簡易 AI 網頁開發,AI 學編碼